Einleitung
iFORP
Die kollaborative und interdisziplinäre Entwicklung von Ideen ist ein sehr starker, aber auch ein sehr herausfordernder Motor für Innovation. iForp unterstützt diesen Prozess mit der schnellen Erstellung von WebApp-Prototypen. Der Prototyp kann sowohl auf Basis von HTML/CSS/JSS als auch auf Basis von Bildern, wie Skizzen, Wireframes und Screendesigns erstellt werden. Einzelne Views lassen sich damit verlinken und zu logischen Clickflows verbinden.
Zusätzlich unterstützt das Tool bei der Dokumentation von User-Feedback und Design-Entscheidungen. Das Tool ist unter der MIT-Lizenz (OSS) veröffentlicht und läuft als WebApp und kann in der eigenen Infrastruktur installiert und betrieben werden.

Einsatzbereiche
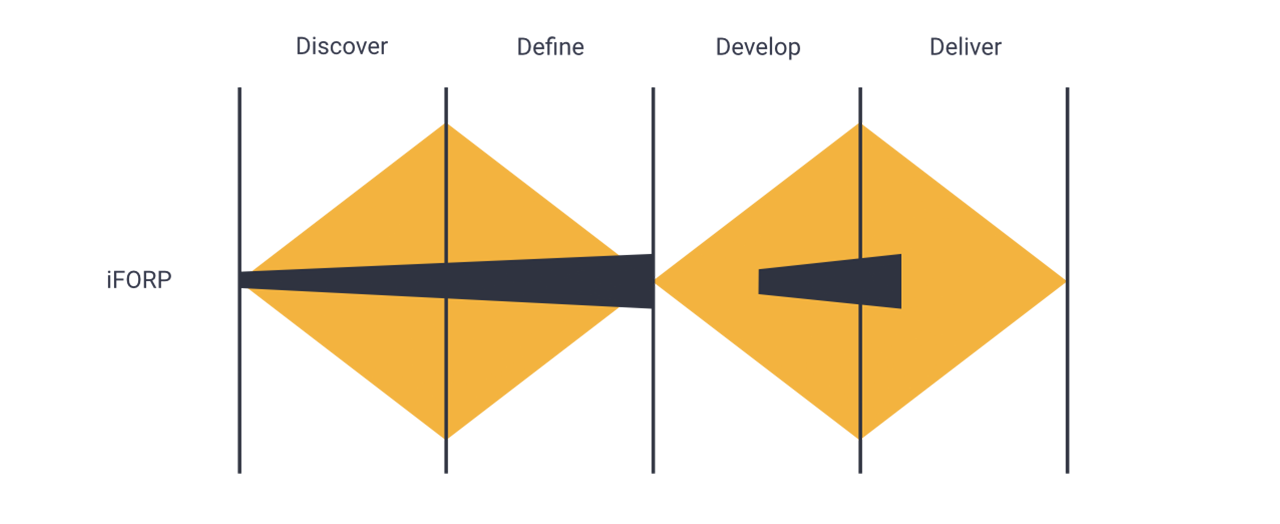
Einsatzbereiche im Double Diamond
Das Werkzeug kommt in den Phasen 2, 3 und 4 des Double Diamonds zum Einsatz

In der Discover-Phase können mit iForp erste Ideen und Konzepte in Form von Bilddateien wie zum Beispiel JPG oder PNG miteinander zu einem Click-Dummy verlinkt werden. So kann das Team schnell und einfach die ersten Idee mit den Stakeholdern oder Kollegen iterieren und ein gemeinsames Verständnis über die Ziele schaffen.
In der Define-Phase können die entstanden Prototypen können mit Anmerkungen zu einzelnen Interaktionselementen versehen werden. Damit wird Feedback und Design-Entscheidungen dokumentiert und helfen dem Team bei der Überarbeitung des Konzepts.
Mit iForp hat man in der Develope-Phase die Möglichkeit Prototypen direkt mit Screens aus HTML Markup zu bauen. HTML Dateien lassen sich direkt in die integrierte Bibliothek importieren. Der fertige HTML-Prototyp kann dann im Nutzungskontext getestet und iteriert werden.
Facts
Facts
Bei der Nutzung von iForp im Prototyping-Prozess gibt es hinsichtlich des Aussehens und Reifegrads des Prototypens keine Limitierung. In der frühen Phase können Prototypen mit Hilfe von Skizzen angefertigt und als Bild-Dateien in iForp verwendet werden. In späteren Phasen ist die Nutzung von statischen HTML mit CSS und JS in iForp ebenfalls möglich.
Diese unterstützt das erstellen und testen von High Fidelity Prototypen. iForp wurde für den Einsatz im mobilen Kontext entwickelt und ist für die Tablet-Nutzung optimiert, eine Nutzung am Desktop ist ebenfalls möglich.
Min. 0,5h – je nach Anforderung
Keine besonderen Fähigkeiten erforderlich.
Alle Branchen in dem Bereich der WebApp-Entwicklung.
iForp arbeitet als webbasiertes Tool, das es interdisziplinären Teams ermöglicht, gemeinsam an der Spezifikation einer WebApp-bezogenen Designaufgabe zu arbeiten. Es wird am besten in der Definitions- und frühen Phase der Entwicklungsphase eingesetzt, in der sich bereits mehrere vielversprechende Richtungen herausgestellt haben (z.B. durch eine Reihe von Innovationsworkshops) und die vom Design-Engineering-Team für die weitere Erforschung und Spezifikation ausgewählt wurden.
iForp ermöglicht es diesen Teams, sich aus der Ferne auf die Benutzererfahrung der vorliegenden Innovation auszurichten und gleichzeitig die technische Machbarkeit zu erhalten.
Download
Infos zum Download
Alle Informationen befindest du gebündelt und druckbereit in der folgenden PDF. Bei Fragen kannst du dich gerne über info@prototyping4innovation.de mit uns in Verbindung setzten.